Browser Charts: Save Images
To save an image in your browser, click the [save image] icon in the Draw toolbar on the left.
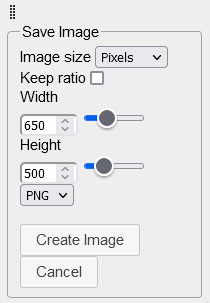
This will present you with the following options:

- Image Size:
- Percent - height and width specified as percentage of actual size (100x100 will give actual image size on your screen)
- Pixels - height and width specified in pixels (recommended 650x500)
- Keep Ratio - if checked, will keep the same image ratio as on your screen (based on width)
- Width
- Height
- Save as Type:
- PNG - portable network graphics (recommended)
- SVG - scalable vector graphics is more powerful but not available in all browsers
Save Image - Location
The location of the saved image file is determined by your browser. By default, most browsers will save images to a Downloads folder but you can modify the location in your browser settings.
Firefox
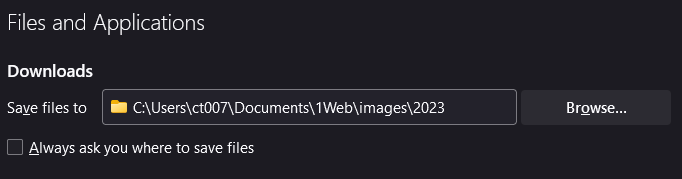
Select Settings >> General >> Files and Applications.

- Use the Browse button to specify a new location; or
- Check the box if you want to be prompted for a file location.
Google Chrome
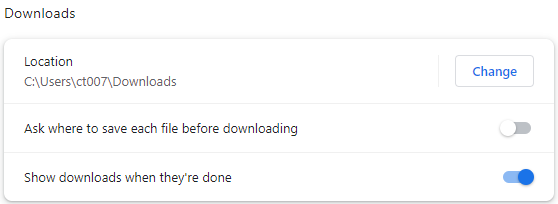
Select Settings >> Downloads.

- Use the Change button to specify a new location; or
- Select the second option (move slider to the right) if you want to be prompted each time for a file location.
Microsoft Edge
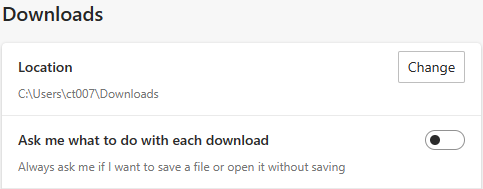
Select Settings >> Downloads.

- Use the Change button to specify a new location; or
- Select the second option if you want to be prompted each time for a file location.
